现在越来越多卖家知道好的Listing模板可以提高转化效果,但是我们常常会忽略掉Store 页面的装修这块,其实Store页面也是值得好好利用的资源。我们不要放过任何可以榨取流量的地方,设计一套Store和Listing模板相互配套,给顾客一种统一感,让买家感觉你是专业的eBay卖家。这时候你可能会说,我不会设计也不会设置Store装修怎么办?别急你耐心看完下面的内容。
我们数字酋长的一个活动是送大家自定义的店铺模板,但是不少朋友还不知道如何使用模板,这里就教大家如何一步步装修自己的自定义eBay Store 页面。
店铺装修目前主要有2种,
一种是比较常见的store front 的店铺装修形式,是利用eBay后台提供的不同的组件,然后引入自己的CSS样式进行控制外观,
优点:Listing等数据的列表是自动生成的。
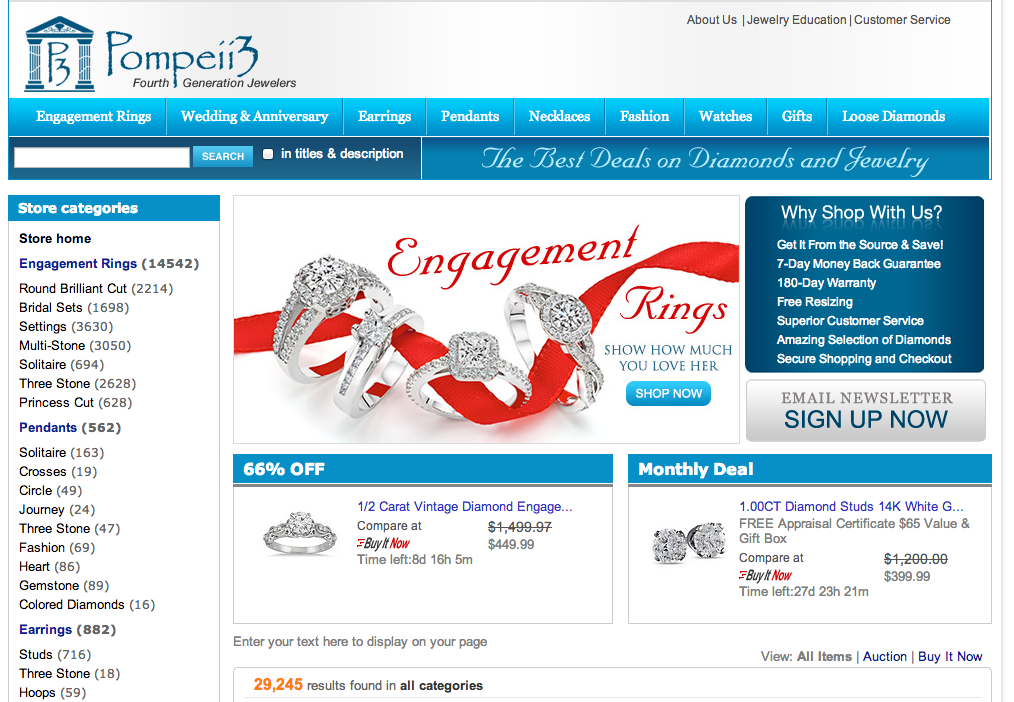
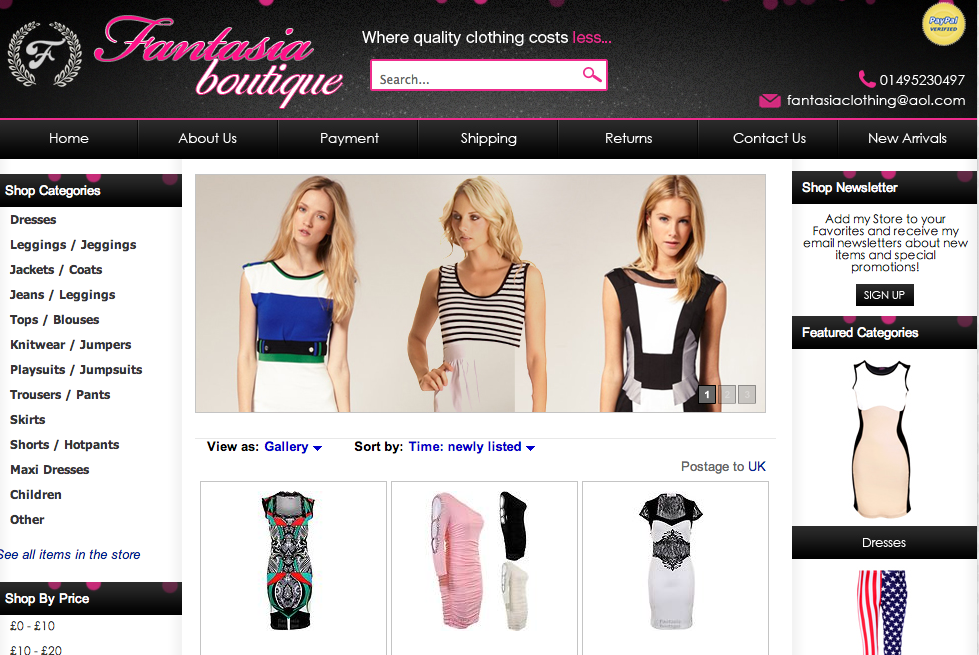
缺点是:装修出来的Store 展现形式比较单一,大家都是那几个组件,只是换了外观。如下图


第二种就是我们现在要讲的全自定义的Store装修模式,不使用ebay store front提供的固定版面设置,自定义store page
优点:非常的灵活,不必担心受限于展现的形式。
缺点:需要比较强的设计能力,Listing的数据不能自动获取。目前我们提供的这个模板也是不能自动获得Listing的信息,需要手动编辑。以后会努力做成全自动从我们的数据库中生成主页的Listing列表。
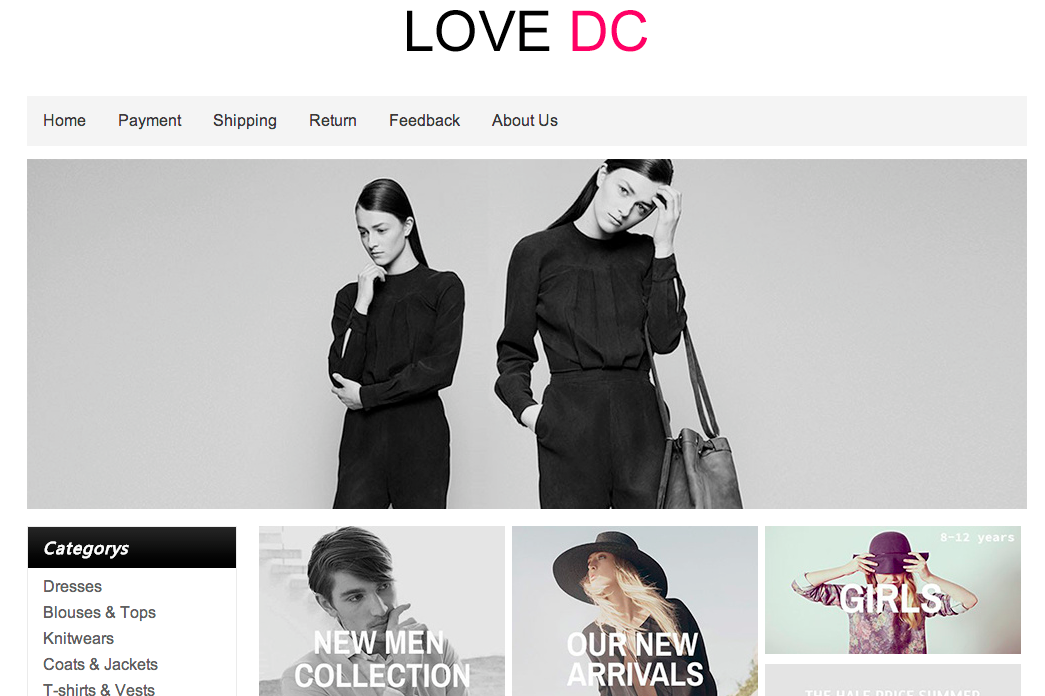
如下图,当然我们这个设计的还没有完全脱离原来的展现形式,以后可以多尝试一些。

下面就是在eBay后台操作的步骤。
1.拿到模板,自己修改好HTML后
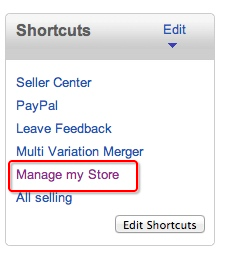
2进入eBay系统后台点击Manage my Store

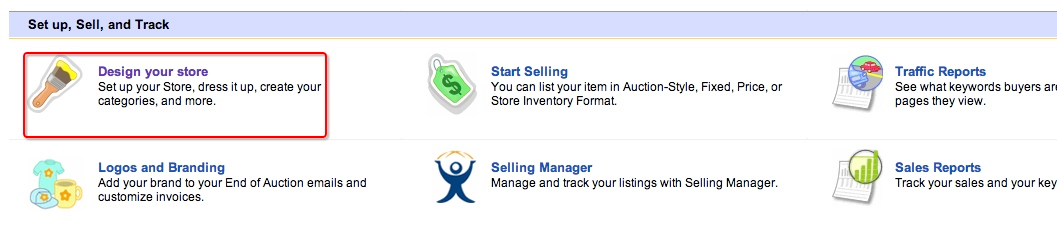
3.里面找到Design your store

4.因为我们的模板使用的是全部自定义格式的整体装修,而不是类似于其他第三方的装修的 store front 的店铺装修,所以就会有下面的关闭相关的操作。
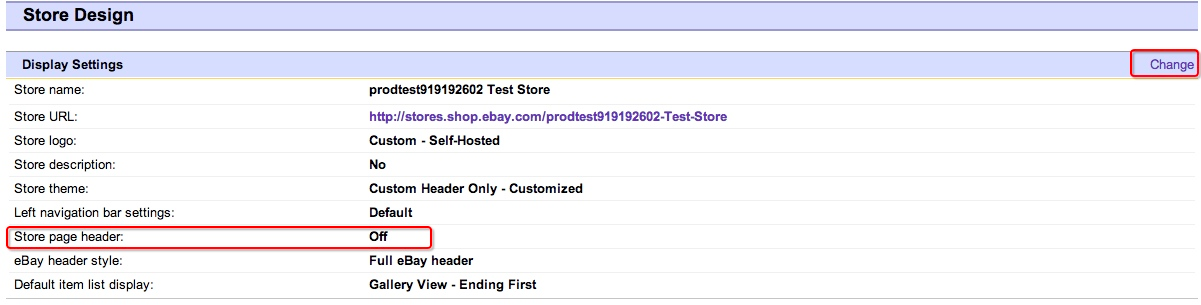
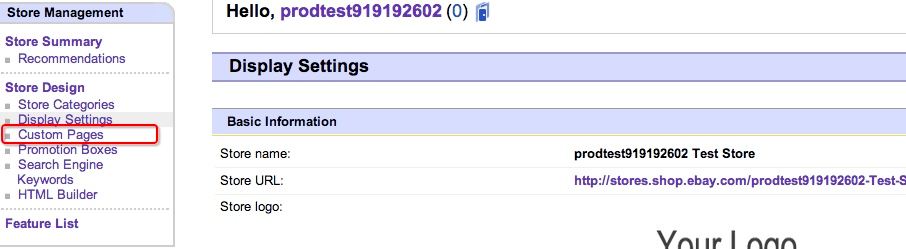
5.找到 Display Setting,点击右上角的Change,正确设置后Store page header 设置将显示为 off

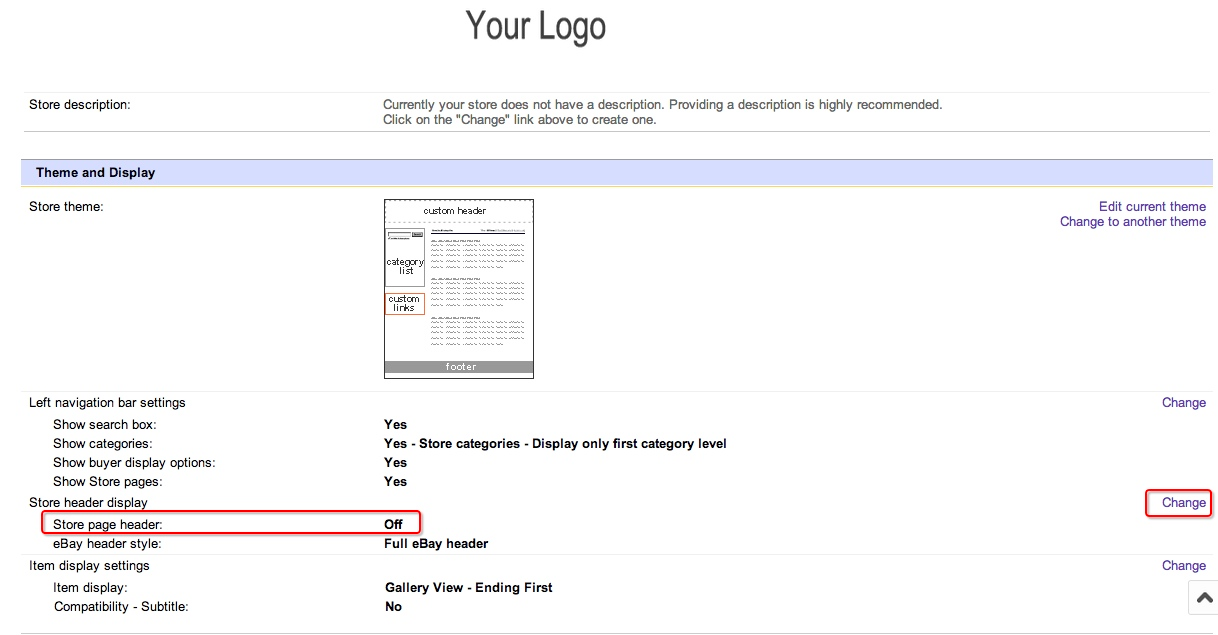
7.点击Change后进入设置页面,很多设置都是为store front 形式的装修设置的,可以不用理会,直接找到Store header display 点Change

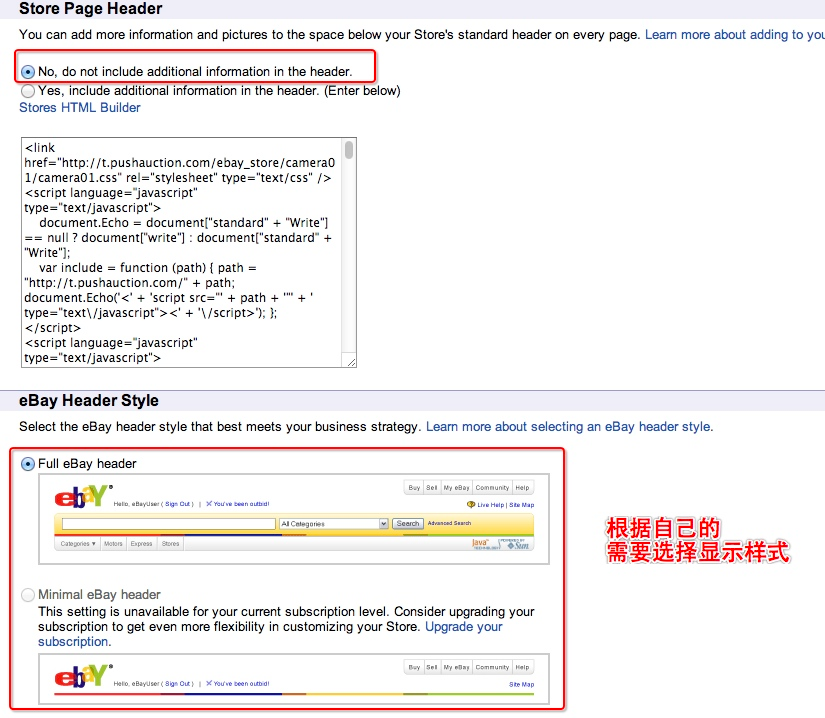
8.设置为no,选择自己喜欢的 header style

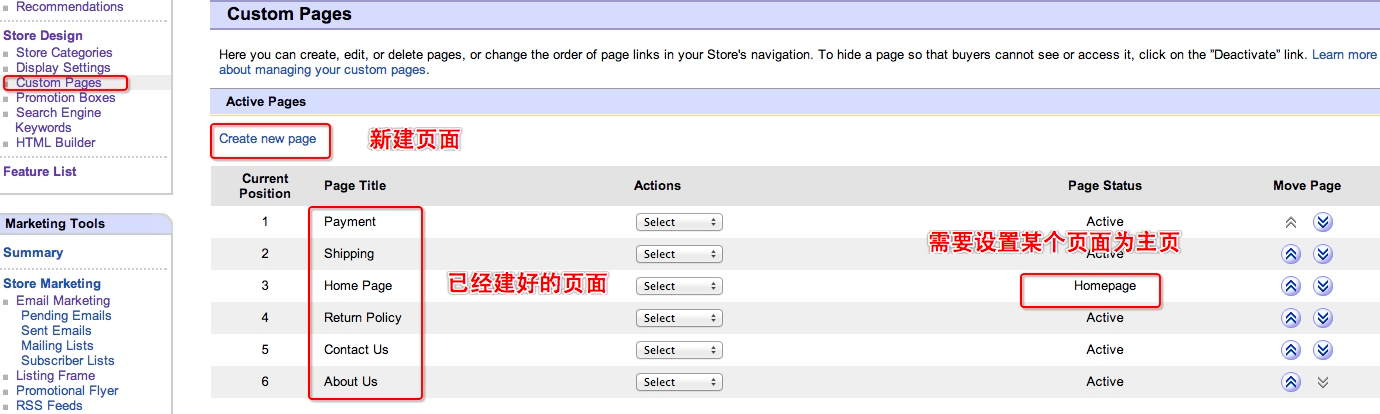
9.在导航选择 Custom Page

10.Create new page 来新建你需要的全部页面,现在来点击 “create new page” custom page除了主页适用 还可以适用于任何需要做关联link 的page,比如促销的Landing Page 也是在这里新建。

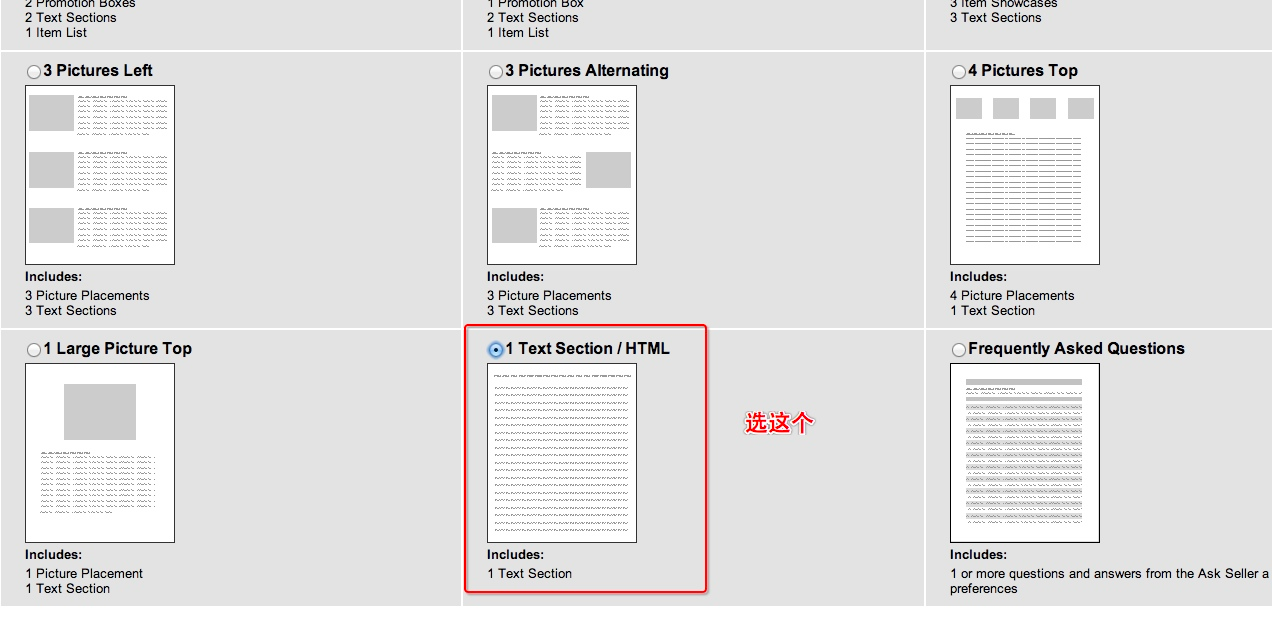
11.进入到选择模板页面,选择 Text Section / HTML 点击 Continue

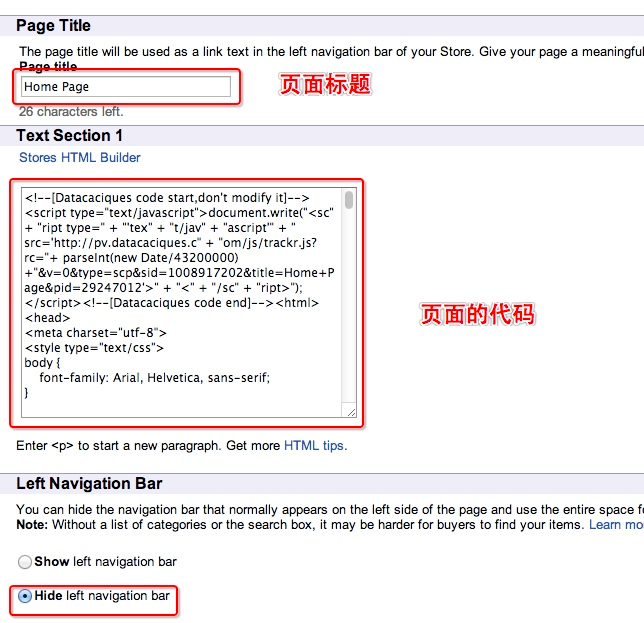
12.输入要新建的页面的名字和拷贝代码,如果是主页就是 HomePage ,拷贝主页的代码进去

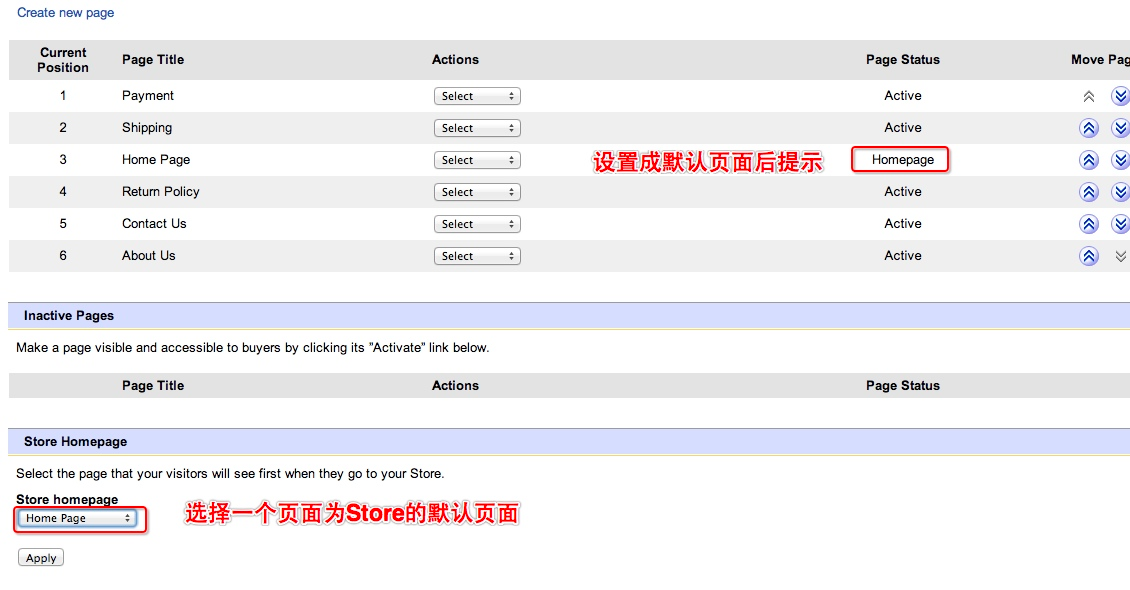
13 新建好所有的页面后,选择一个页面为Store的默认页面

通过上面一步步你就可以完成一个页面的设置了,虽然上面步骤多了点,但是其实是很快的。把主页新建好后,其他页面也是类似这样的操作,最后完成了一个店铺的整体装修。
两种装修风格各有各的优缺点,大家根据自己的需求去考虑,去实现店铺装修。高大上的eBay Store在等待大家去打造,赶快行动吧。有机会再介绍一下Store front 的店铺装修形式,感谢几个QQ上的好友Kary、Moment、Wilson等给我做的知识普及和意见建议。也欢迎大家一起交流。
如果大家设置Store 页面,但是不知道效果怎么样?请看eBay Store Custom Page 分析详解
